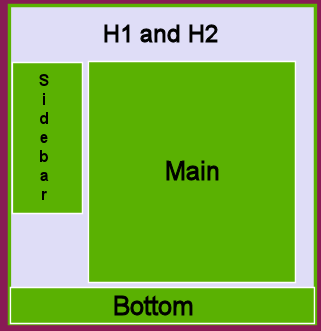
 The DIV plays a major role in CSS layouts. This page contains three DIVs. This is a classic design, easily created and modified. The H1 and H2 could have been tucked into a DIV, but I decided to let them stand on their own. Just after the opening body tag, I inserted an H1 followed by an H2. I left all the style up inside the head in the embedded style sheet.
The DIV plays a major role in CSS layouts. This page contains three DIVs. This is a classic design, easily created and modified. The H1 and H2 could have been tucked into a DIV, but I decided to let them stand on their own. Just after the opening body tag, I inserted an H1 followed by an H2. I left all the style up inside the head in the embedded style sheet.
Next came the first DIV, which I gave the ID of sidebar. #sidebar describes the entire left column DIV. The DIV is only as tall as its contents. It will heighten or shorten to accommodate its content. Inside #sidebar lay a series of elements with the ID #navlist. #navlist is not a DIV; it is an ID for describing the elements used in the navigation menu. The menu is presented in and unordered list with the ID navlist like this:
‹ul id="navlist"›
Each link is a list item of the unordered list.
The LIs was given some style to eliminate the list enumerator, add some padding and add a separator (border-top):
#navlist li
{list-style: none;
margin: 0;
padding: 0.25em;
border-top: 1px solid #5ab102;}
Then the anchors contained in the list items of the ID navlist were given some style to delete the underscore and add some color:
#navlist li a
{text-decoration: none;
font-weight: bold;
color: #dce5d0;}
Added a change of color when hovering over the link. Notice I did not change the background-color here:
#navlist li a:hover
{color:#881b55;}
Added a change in background-color when hovering over the list item. Had I added this to the previous rule, only the color behind the words in the link would have changed. By using the LI:hover, the entire list item background-color changes:
#navlist li:hover {background-color:#dce5d0;}
