

Your visitor will see the first font in your specification that his own browser has access to.
You can specify as many fonts as you like hoping that one will be available on the visitor's computer. The browser will read each font name until it comes to one it recognizes as in its battery of fonts. It will display the first font it recognizes.
Consider the following rule:
If the viewer has book antiqua installed on his computer, he will see book antiqua. If not, the browser will move on to look for bookman old style which will apppear if found. If neither book antiqua nor bookman old style are found, the browser will display the generic serif font for that browser, which will probably be Times New Roman.
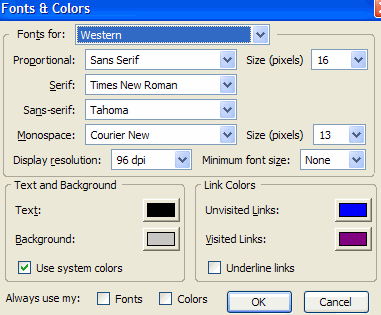
Some browsers allow the user to set some of the generic fonts through an options menu item:

Look at the code below. Here the designer was thinking about a Carribean vacation rather than the old masters. So even if the visitor's browser has book antiqua installed, it will not display with this mispelling. The browser will look to the next font-family and pass over it because of the bad spacing and display the generic sans-serif font. Odd, because the designer seemed to want a serif face, but then said if you don't have either of these serif faces, do something completely different: use your generic sans-serif.


Maybe you are not so particular about which font your visitor will see. You just want any serif face. This is all you need: